
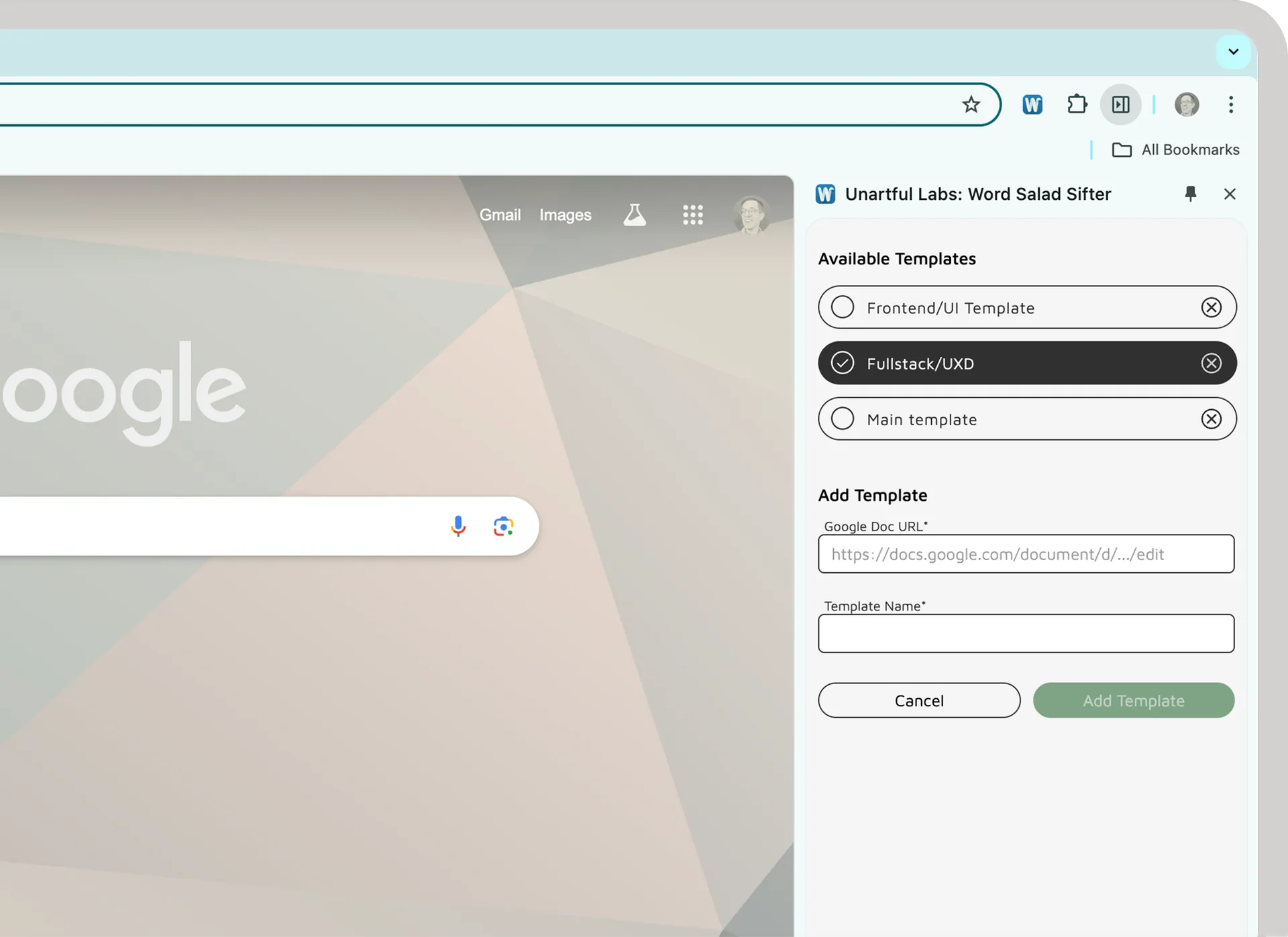
Word Salad Sifter: Uncovering the Important Parts of Job Postings
A Chrome Extension that gives users the power to uncover the important facets of job postings.
A Chrome Extension that gives users the power to uncover the important facets of job postings.
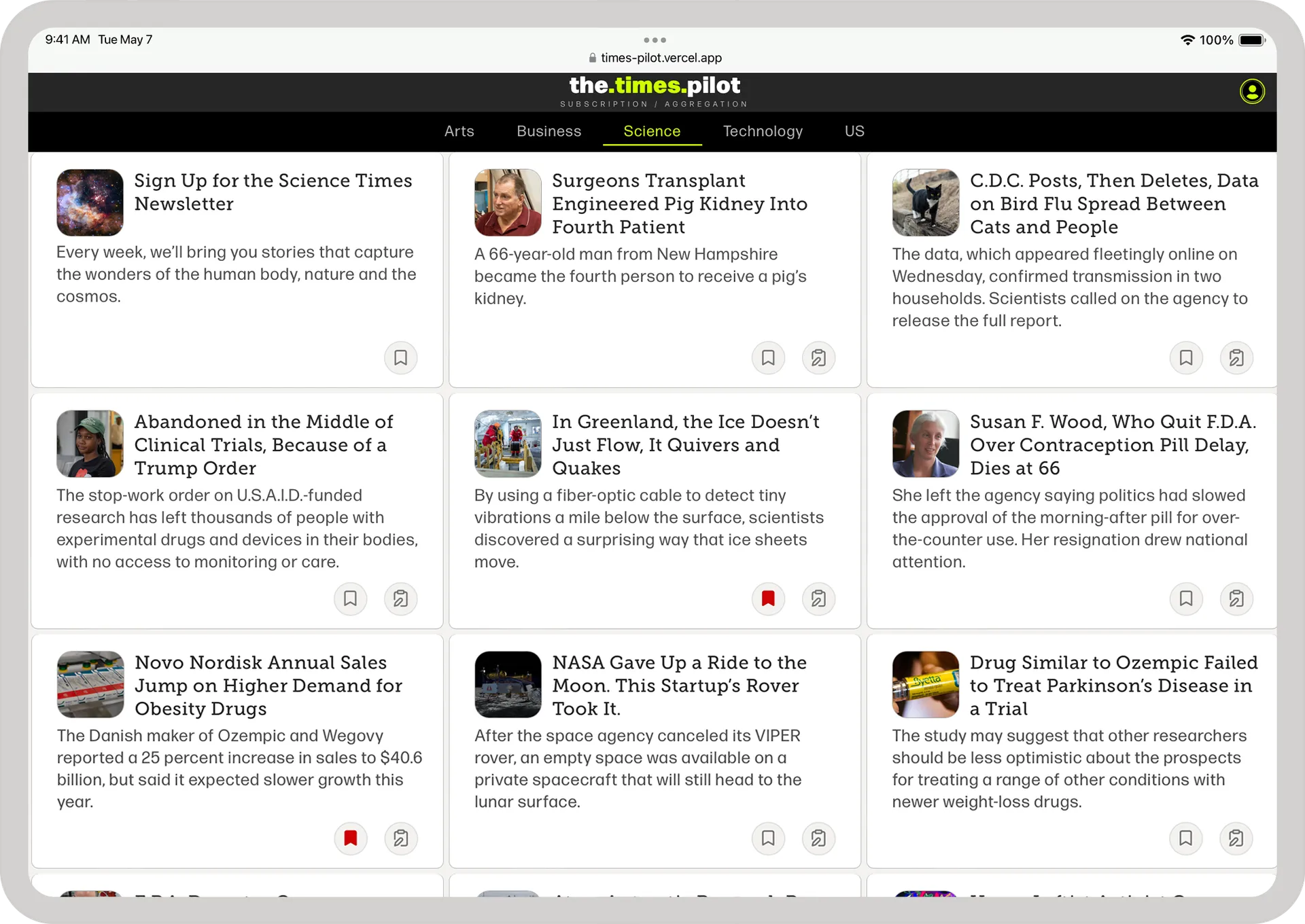
Seamlessly curate and receive the stories that matter to you with a custom news aggregator and subscriber-focused daily email service.
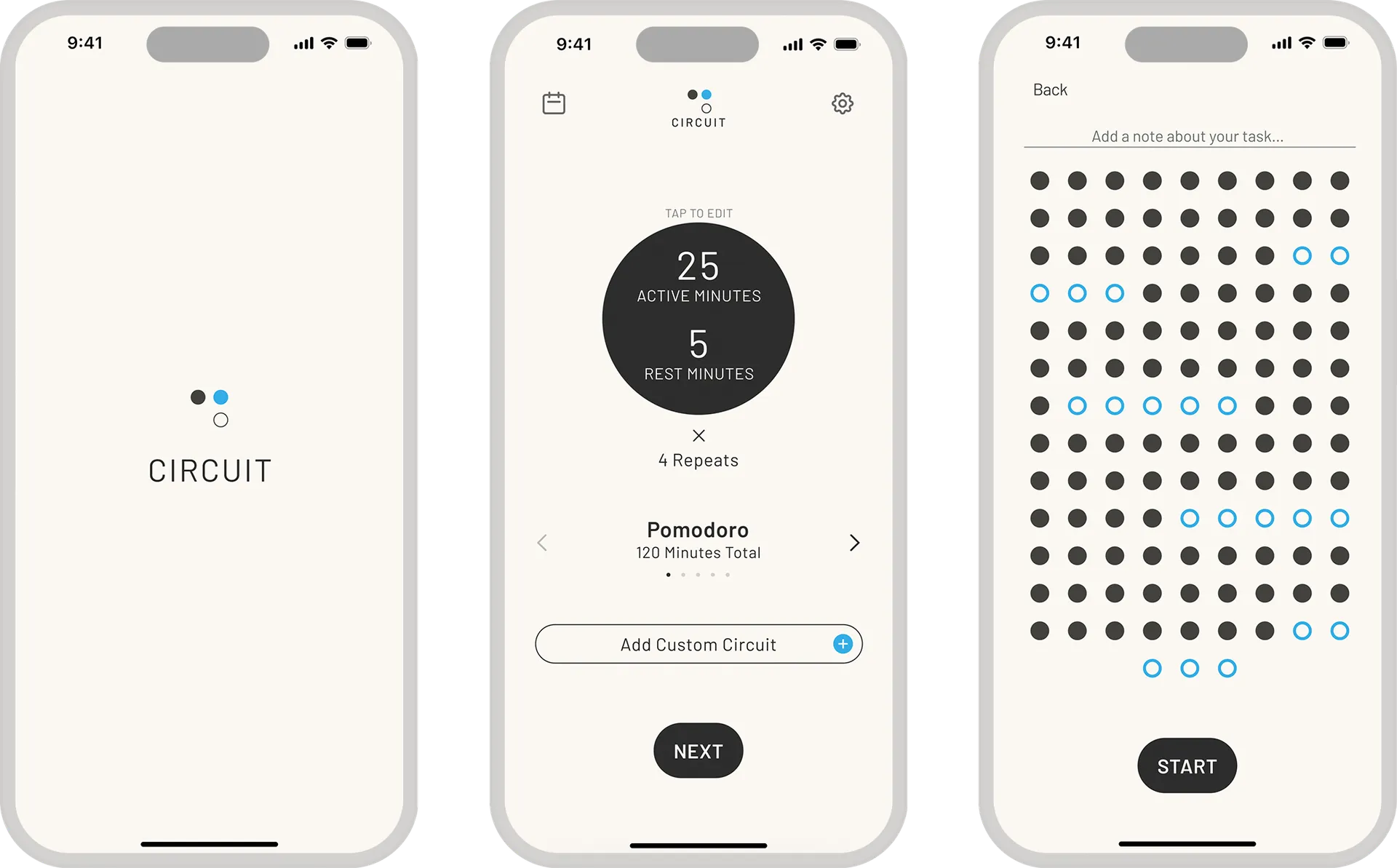
An iOS app to empower creatives by bettering focus and eliminating burnout.
I'm a multi-disciplinary maker based in New York City, with multiple-years of experience in designing, developing, building, and troubleshooting things. With a foundation in advertising design and a focus on front-end development, I specialize in creating uncomplicated, user-focused experiences.
Beyond that, I enjoy drawing, playing the piano, and being an inquisitive musicophile.
Colophon:
Site hand-coded using .tsx as a templating language, CSS/SCSS for styling, vanilla TypeScript for interactions, and 11ty to pull it all together. Typography is set in the Neue Haas Grotesk typeface. Check out the repo for this site.